Nowsta
Nowsta - a logistics and communications mobile and web app for distributed workforces.
goal
The mission behind Nowsta is to empower 1099 workers, who tend to live paycheck to paycheck, and increase their quality of life. The first step is to gain leverage with companies that host large events, by providing free software for coordinators to schedule and manage their events. Since these companies often do not get paid by their clients until a month or later after the event, they are unable to pass on the money to their workers. Workers in distributed workforces usually use working events as a main source of income while pursuing their passion on their side, such as acting, modeling or writing.
Nowsta's other product is a payments platform. Since we know that workers have participated in events due to the logistics app, we can pay workers immediately after their job, instead of them receiving their paycheck much later. Many event planning companies have pay cycles that are highly irregular, or heavily delayed due to dependence on waiting for clients to pay for the event.
research
This diagram maps out all the features offered by Nowsta, and how they are connected. The main stakeholders are coordinators and workers and we work to facilitate better communication between them.
The mobile app is primarily targeted for workers, and allows them to respond to availability checks, accept or reject jobs, and track their earnings. The web app is primarily for coordinators to create events, set shifts, and assign workers across different events. The web app allows coordinators to send text messages to workers asking about their availability and to confirm them for events. The web platform consists of a message center, event manager, status indicators and changes (announcements, warnings, system feedback). It allows coordinators to add worker positions to the company database, add/remove workers and tag workers with custom attributes.
user flows


User Interface - web app
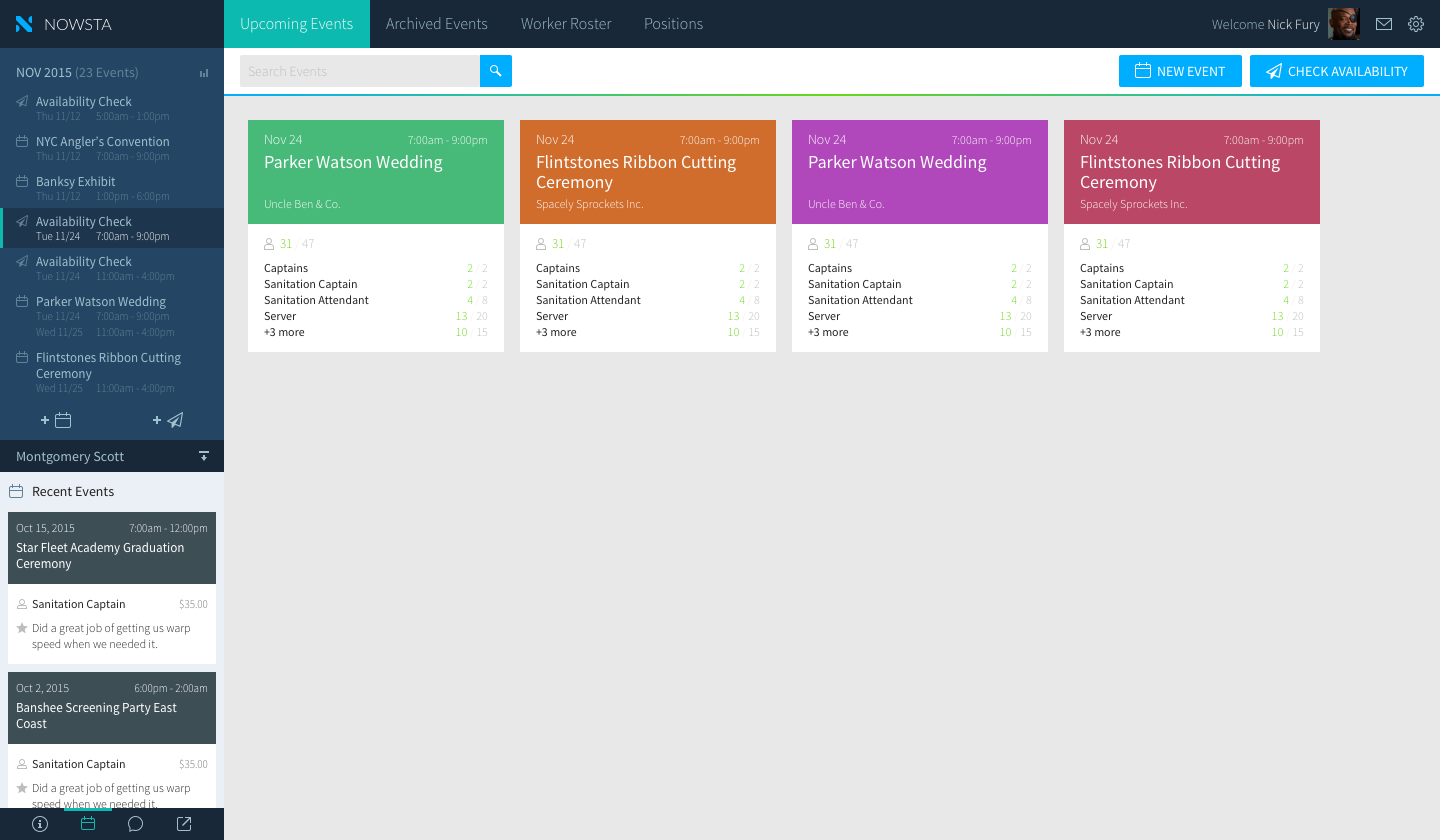
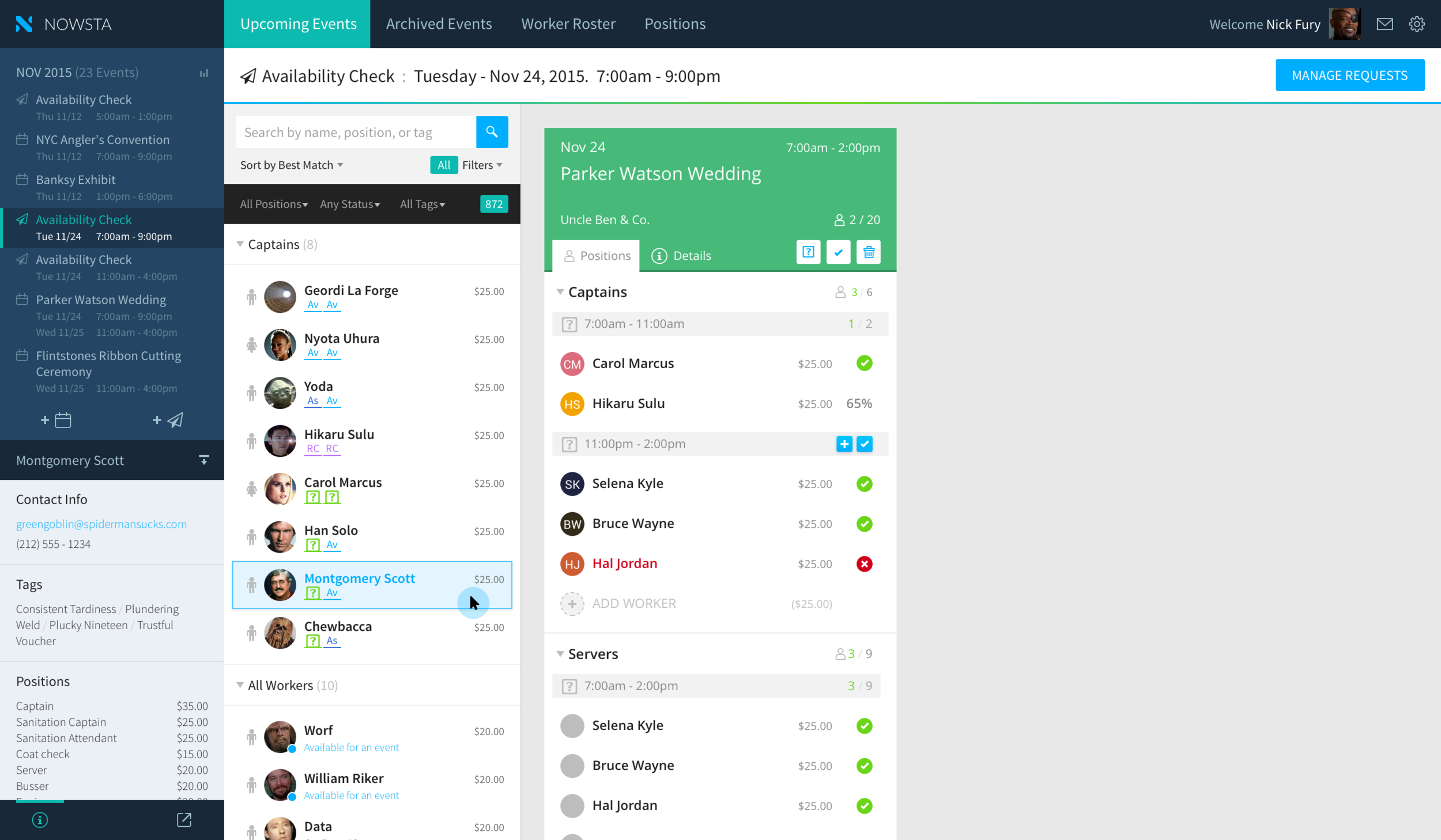
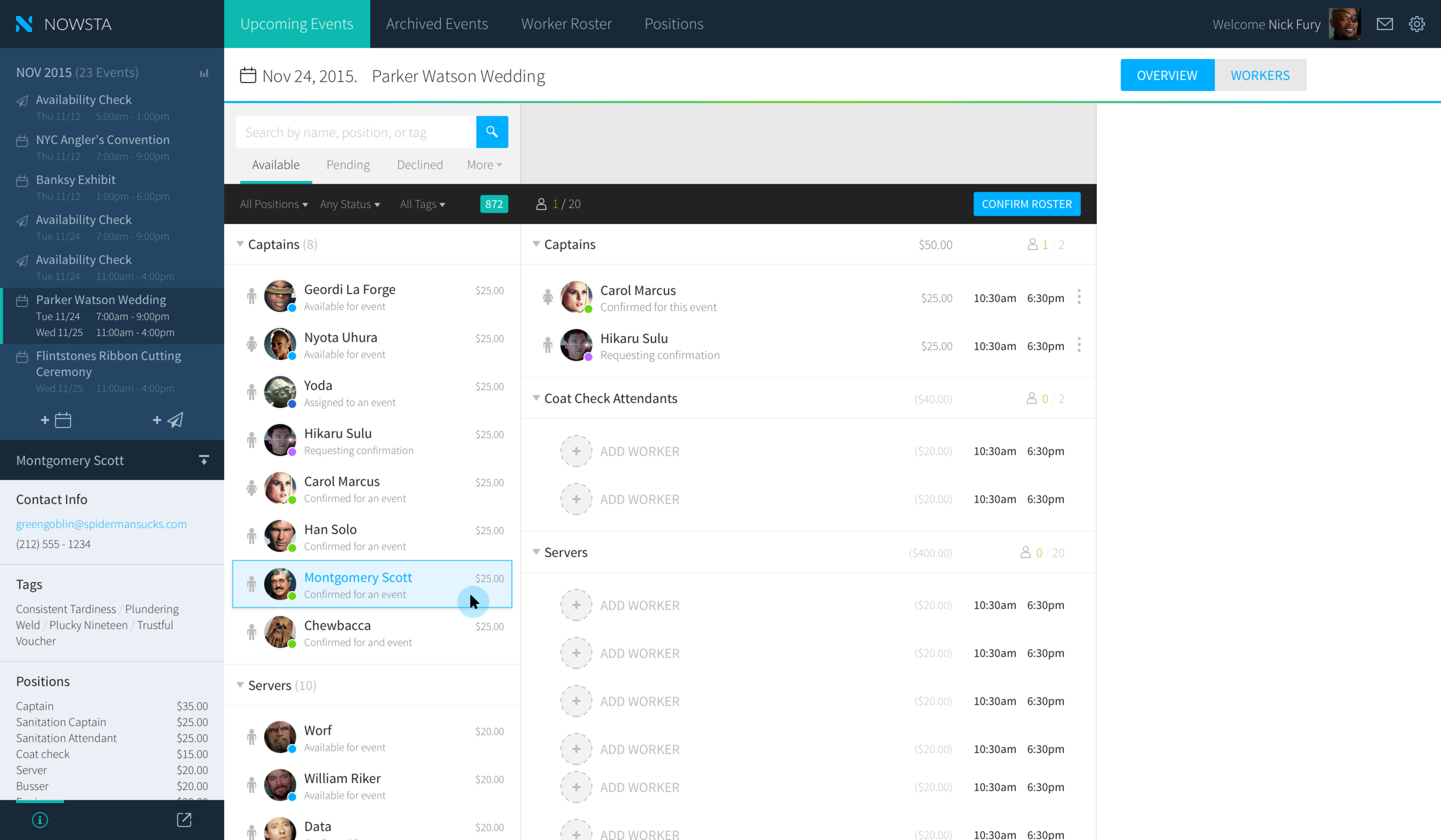
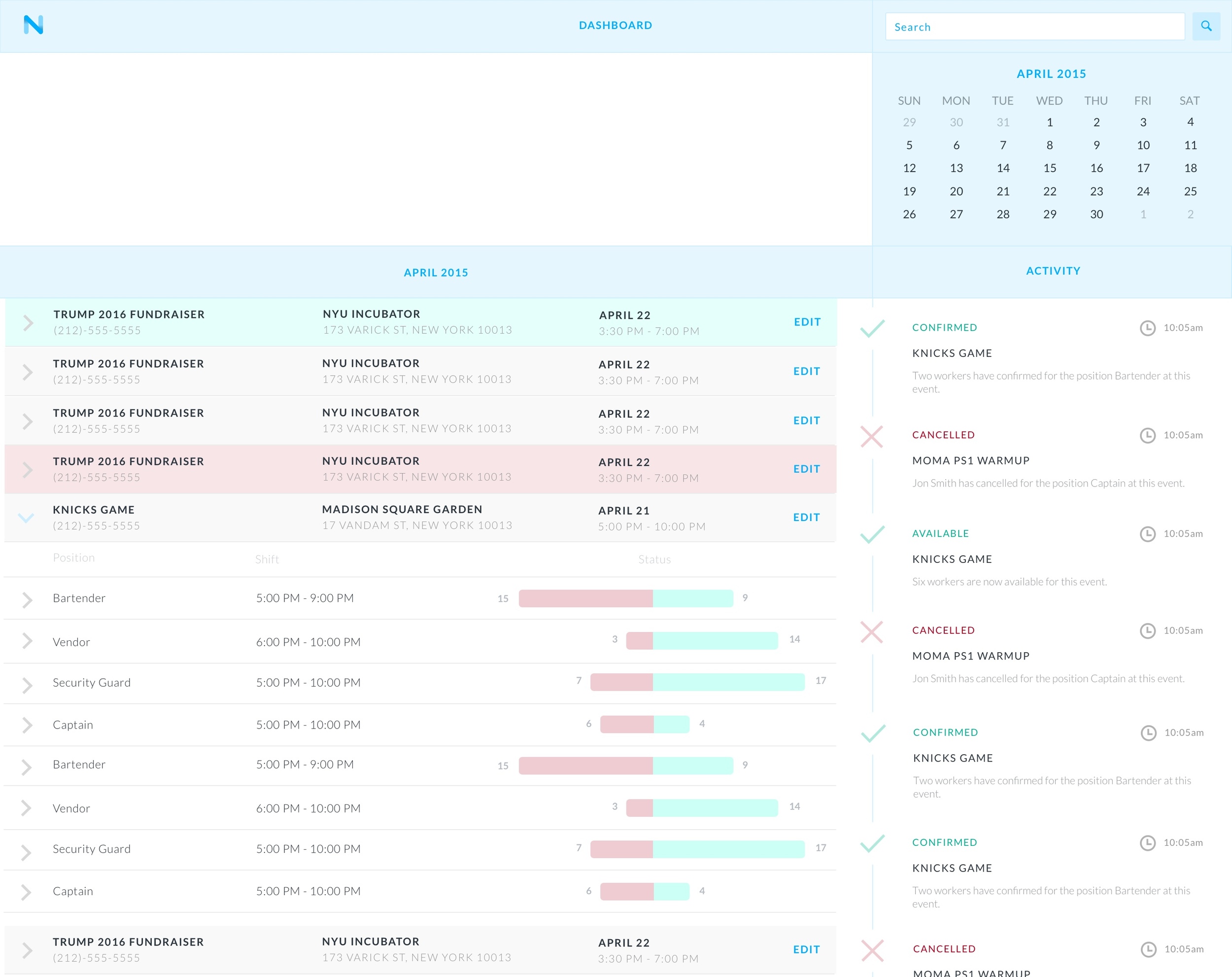
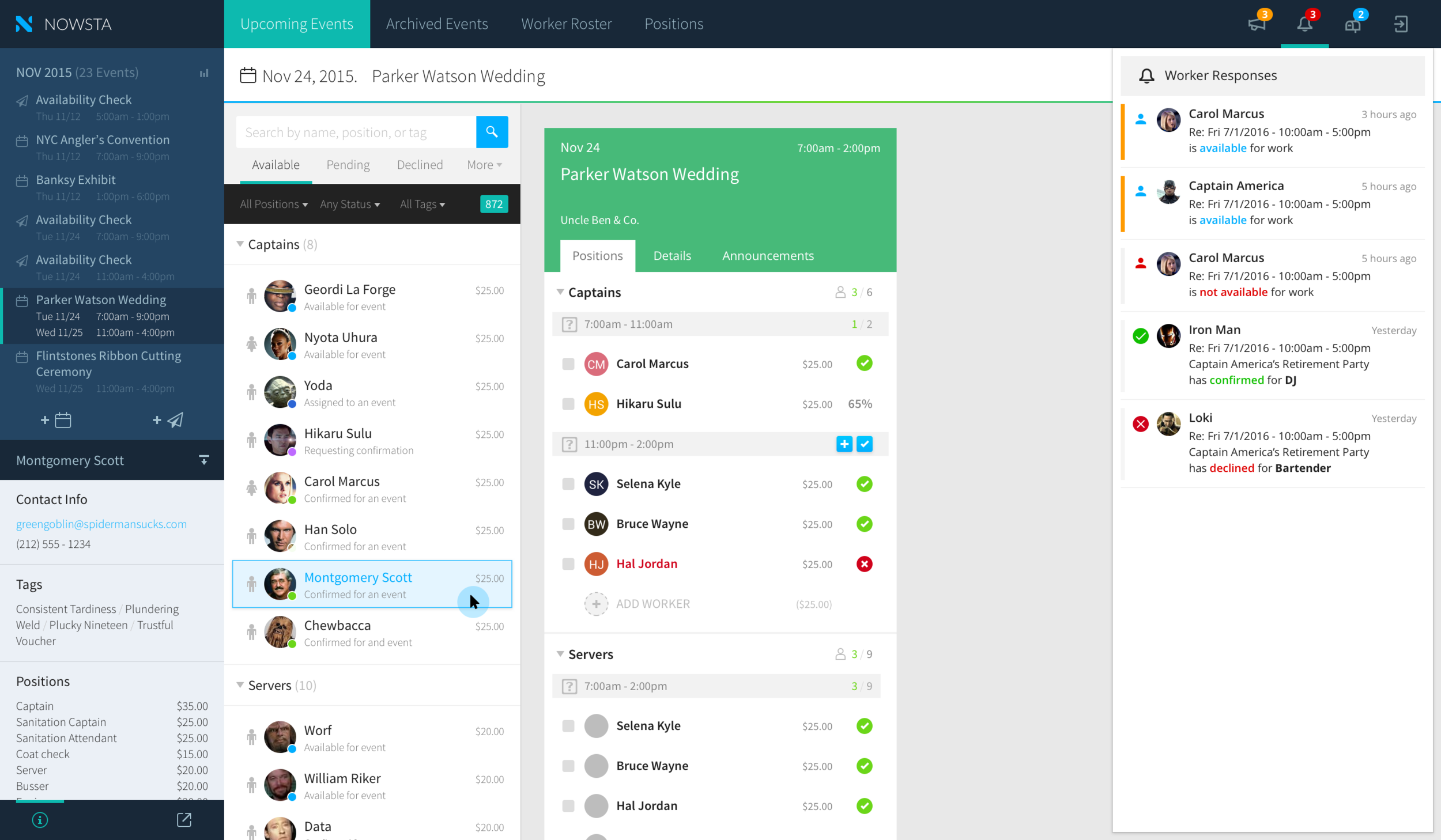
These are some iterations of the user interface that coordinators experience. We are in constant contact with coordinators from different companies and have phone checkins, screen shares and slack channels with them. I often sit in on these conversations to understand coordinators' processes in booking events, since this varies from company to company. Our goal is to design an interface that allows flexibility for any order of steps for event coordination.
One of the biggest takeaways from these conversations was to decouple availability checks from events. Availability checks are when a coordinator asks a worker if they are available for a time period (e.g. Tuesday 2pm-4pm). Events also have times associated with them (e.g. Wednesday 3:pm-7:00pm), which is then further broken down into shifts. Originally, we were under the assumption that coordinators would ask workers if they were available for the duration of the event. However, by unlinking the two, coordinators can assign workers across different events or shifts of varying times, because they want to spread out their best workers across different events. This gives coordinators more control over scheduling events, and more information about their workers' schedules.
iterations
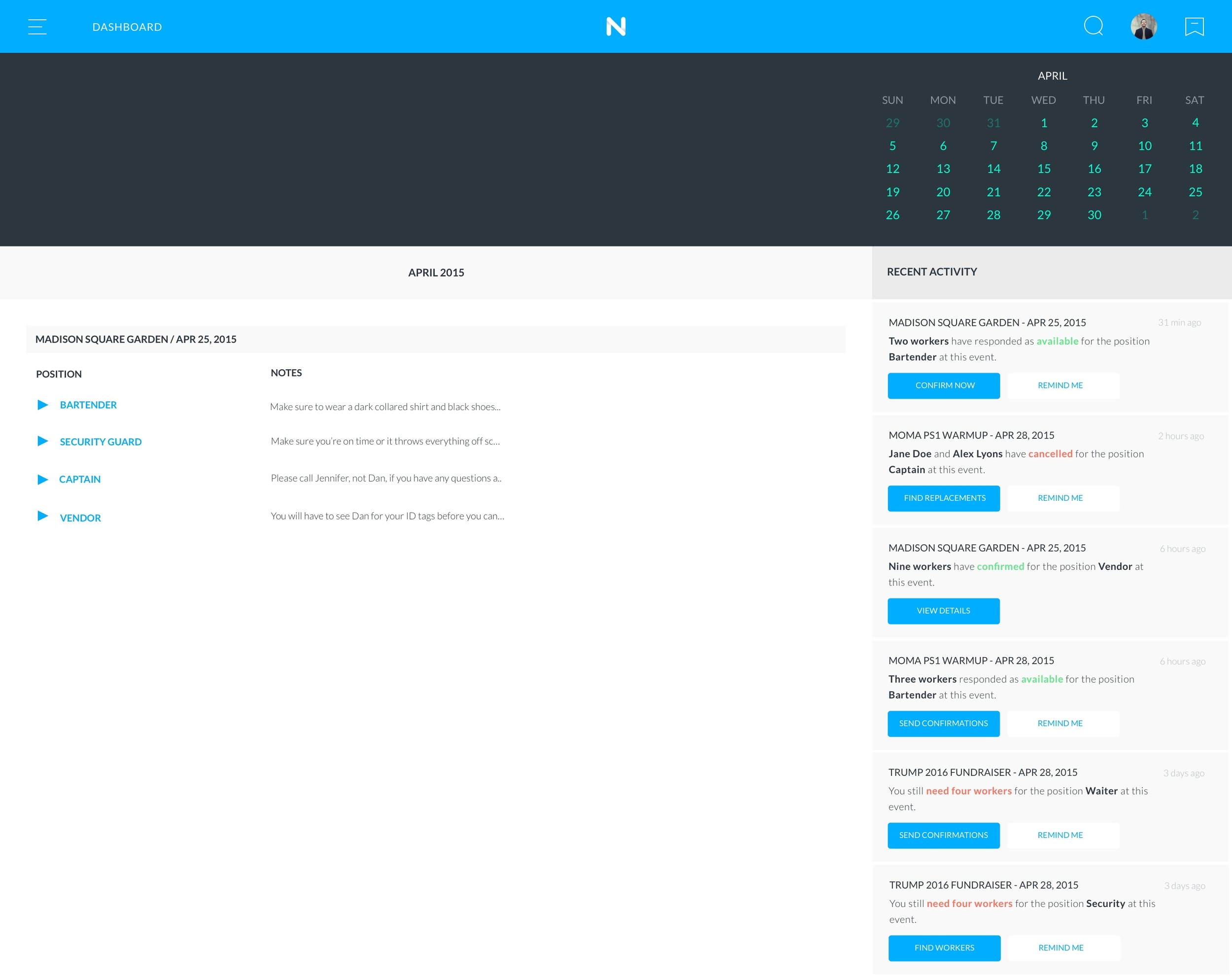
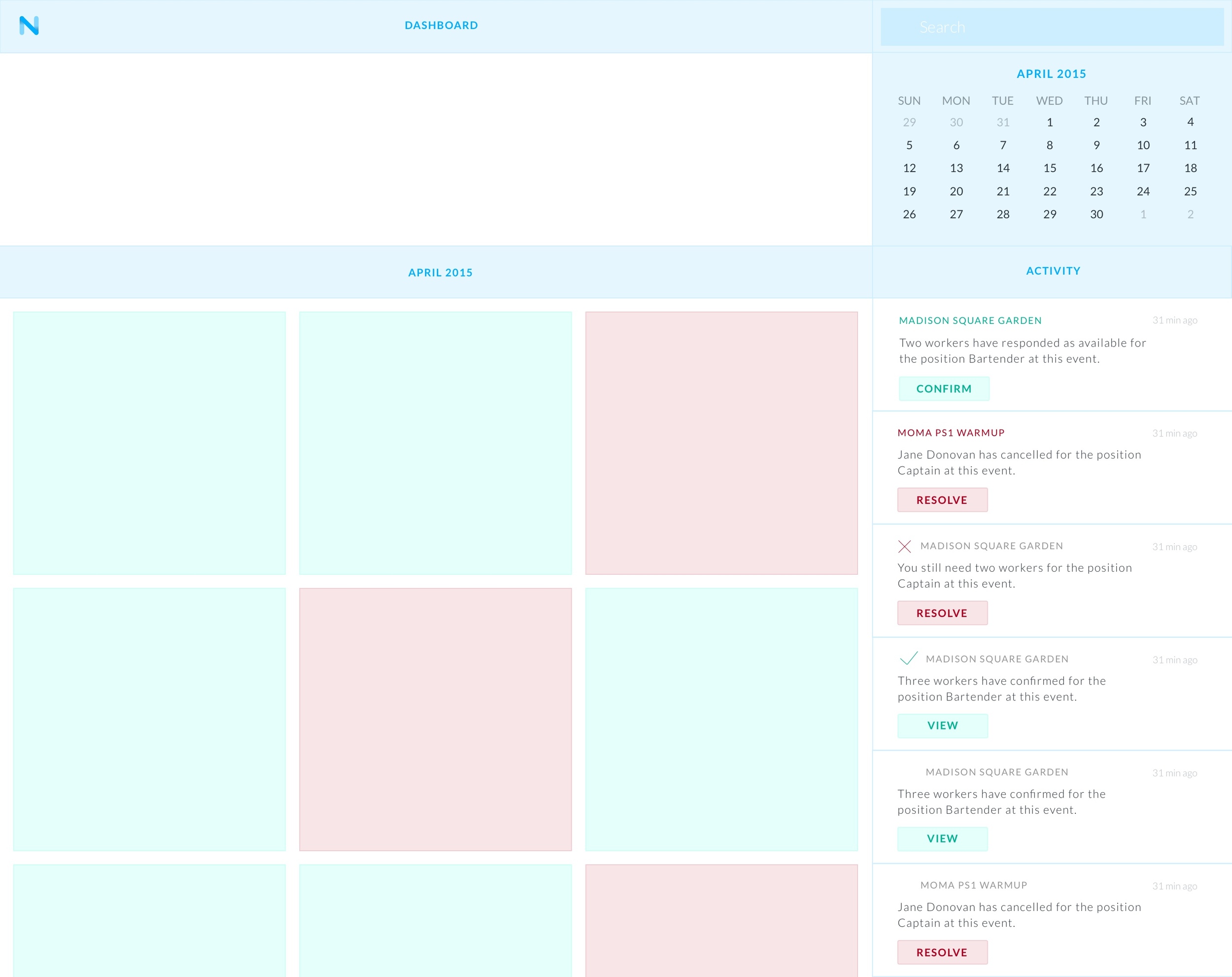
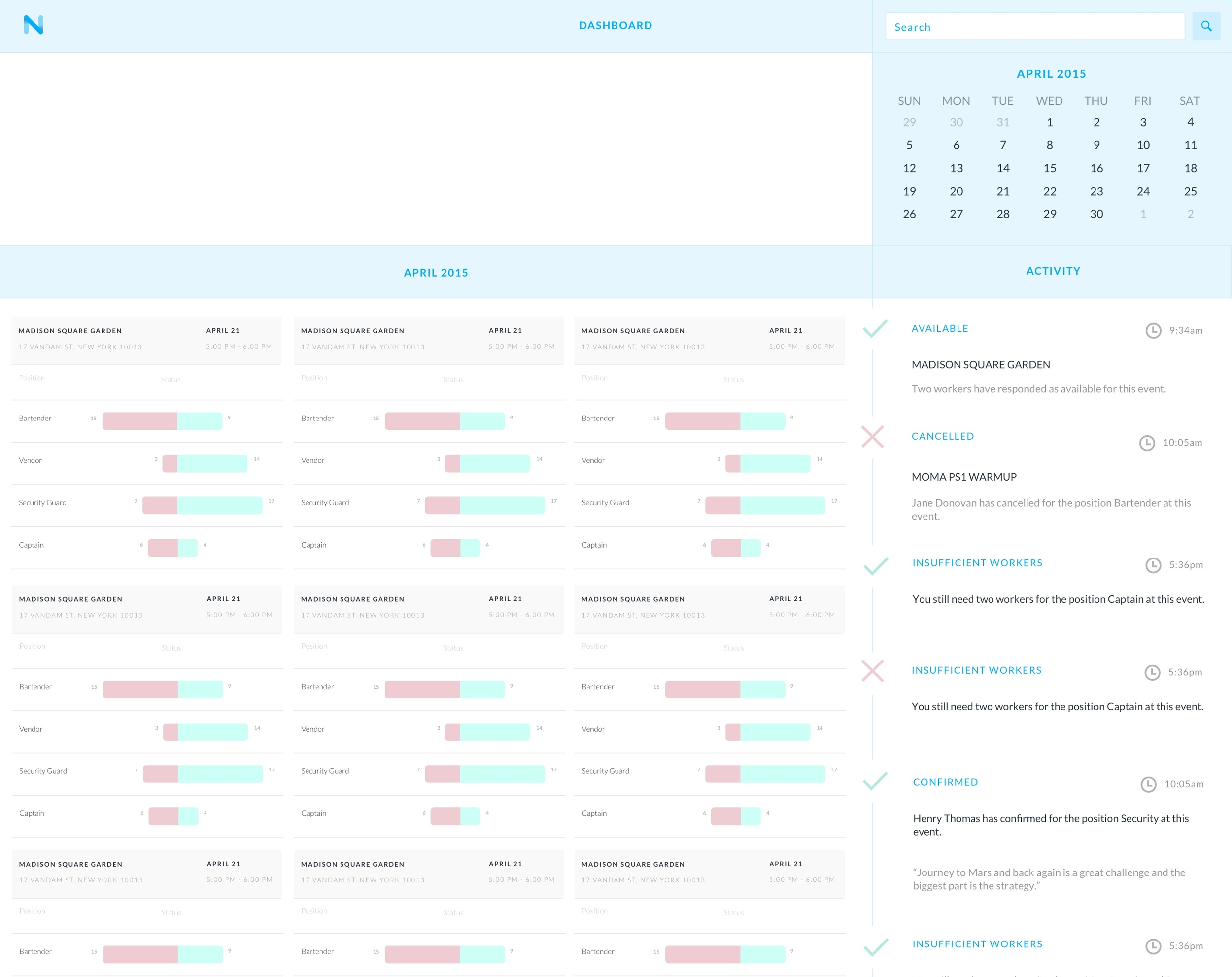
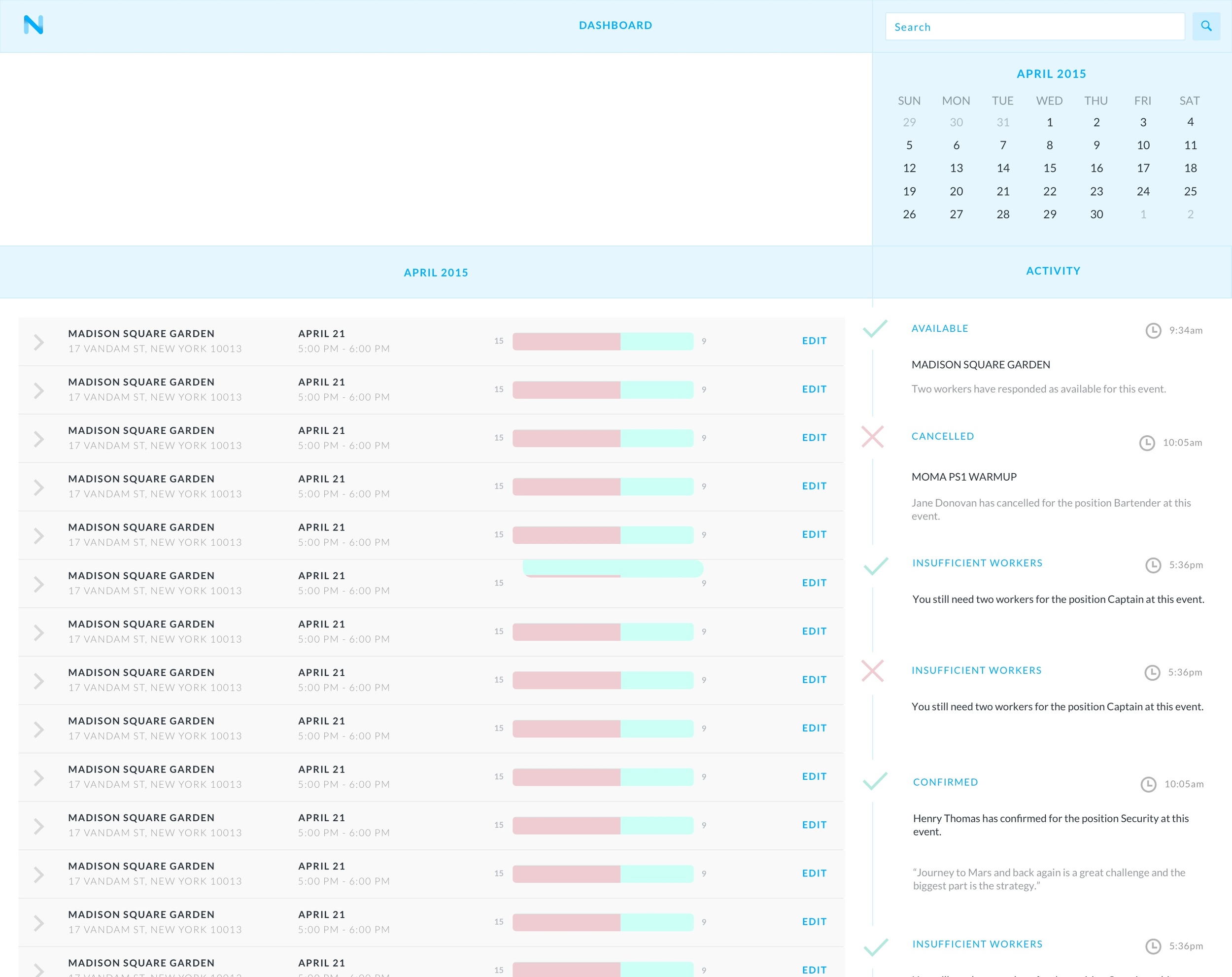
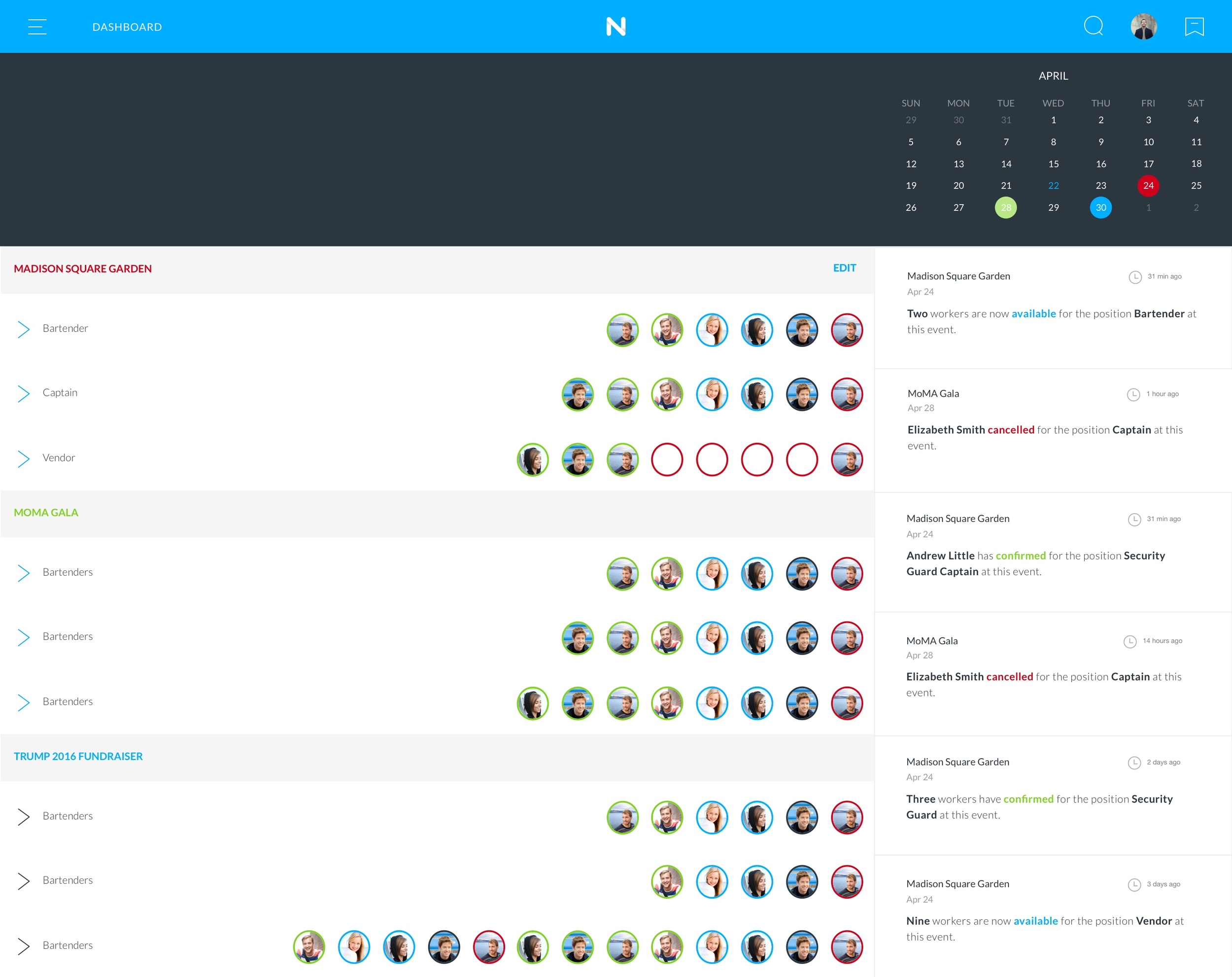
These are some older iterations and explorations of dashboard concepts for the web application. The challenge is to figure out how to show a lot of information clearly. The coordinator needs to be able to quickly identify the actions she needs to take, how many workers are available and unavailable, the upcoming events, and any changes that occur.
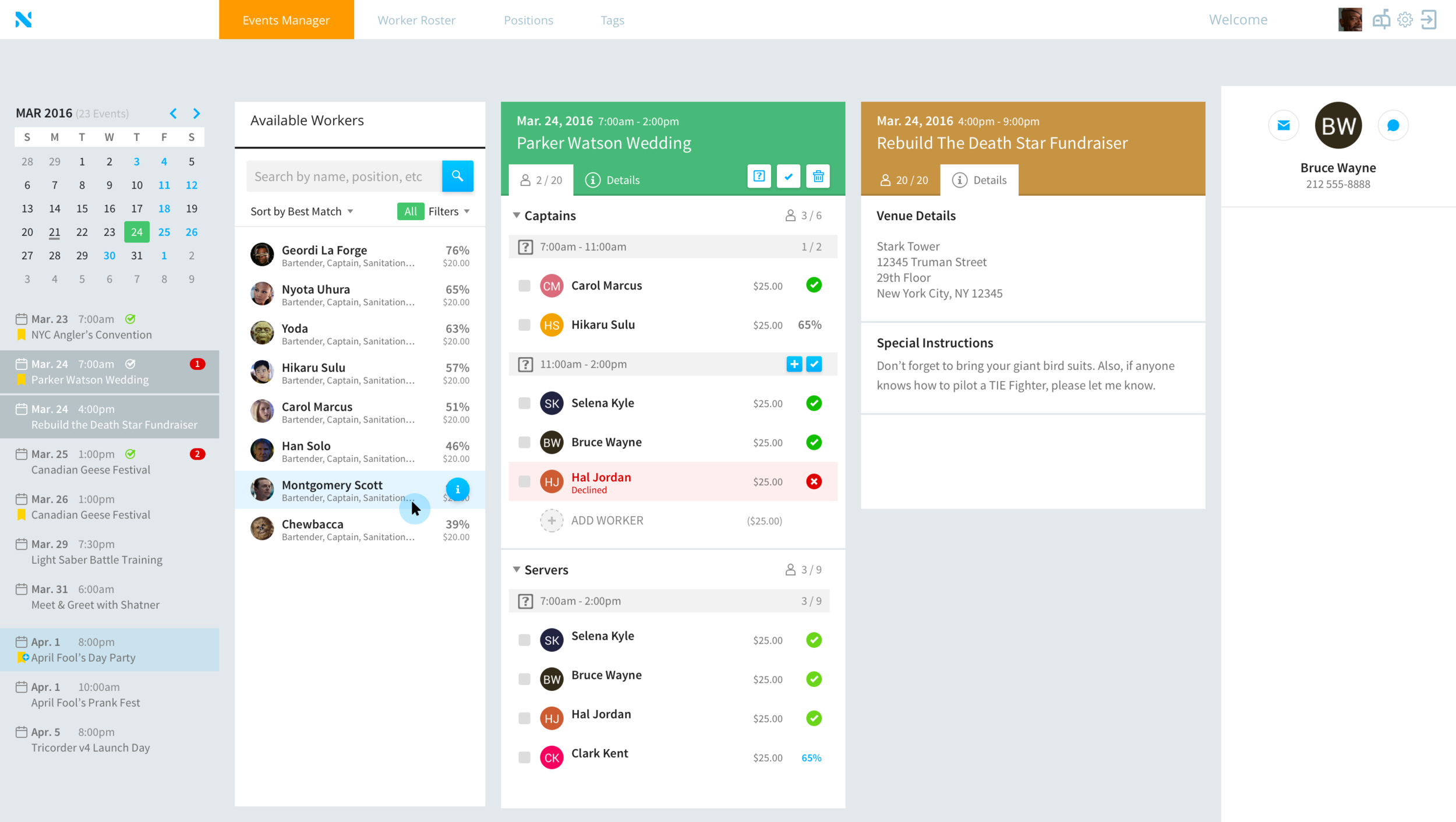
explorations
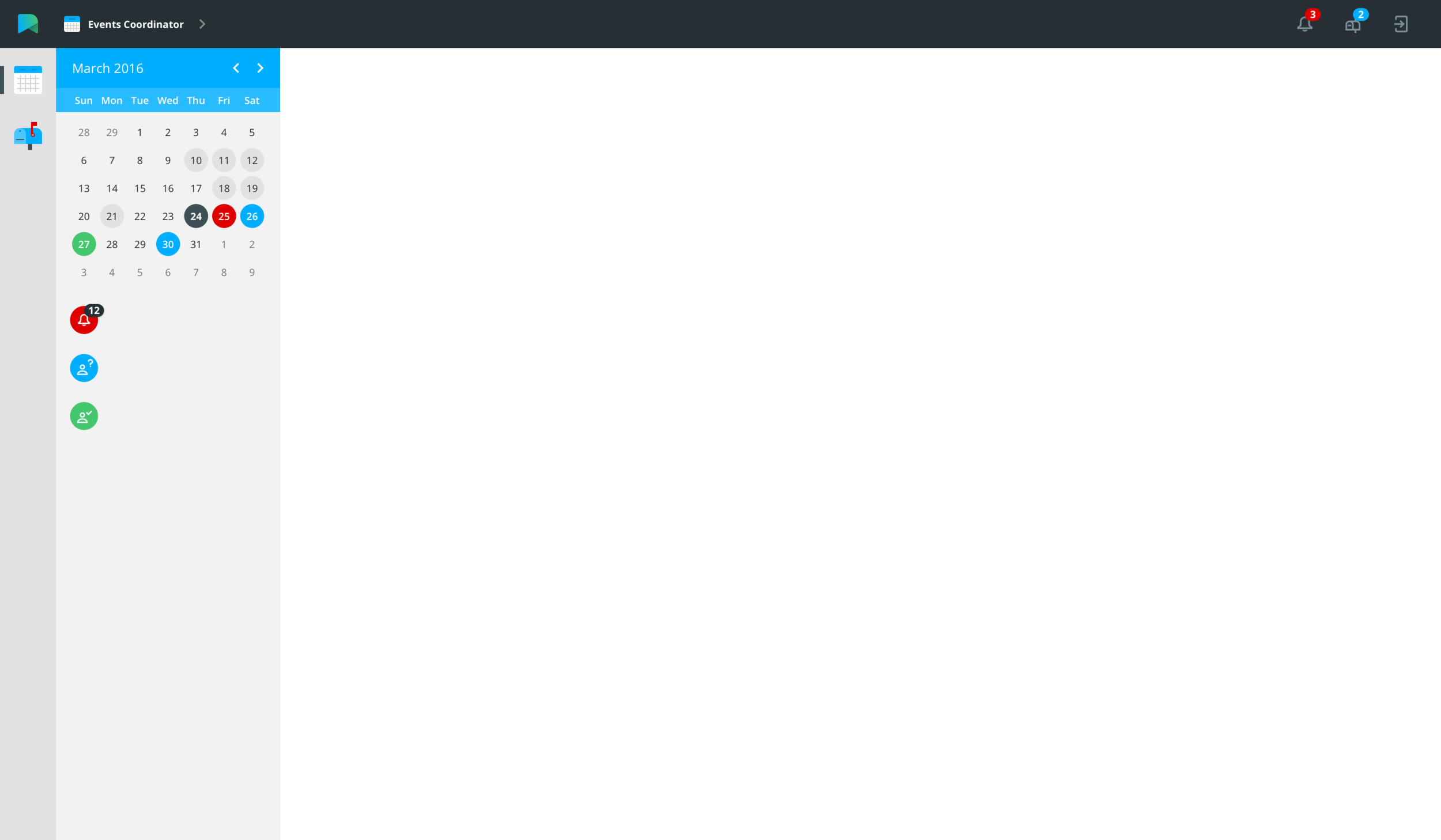
These are some initial explorations for making the visual design more friendly. The challenge is striking the right balance between being friendly/approachable and being powerful/serious. I played with alternative ways to show notifications, status updates and messages in the top right corner. I also wanted to modernise the colour palette, with bolder and brighter colours. I also wanted to reduce the overall number of colours used so that the meaning would be clearer.
I also wanted a clearer way to show the progress of completing scheduling an event. We previously played with the idea of showing a percentage of how closely the event was to being completed, but I wanted to show the completion in a way that was more visual and less based on numbers. This was an idea on how to show that with a background loading color in addition to the percentage.
user interface - mobile app
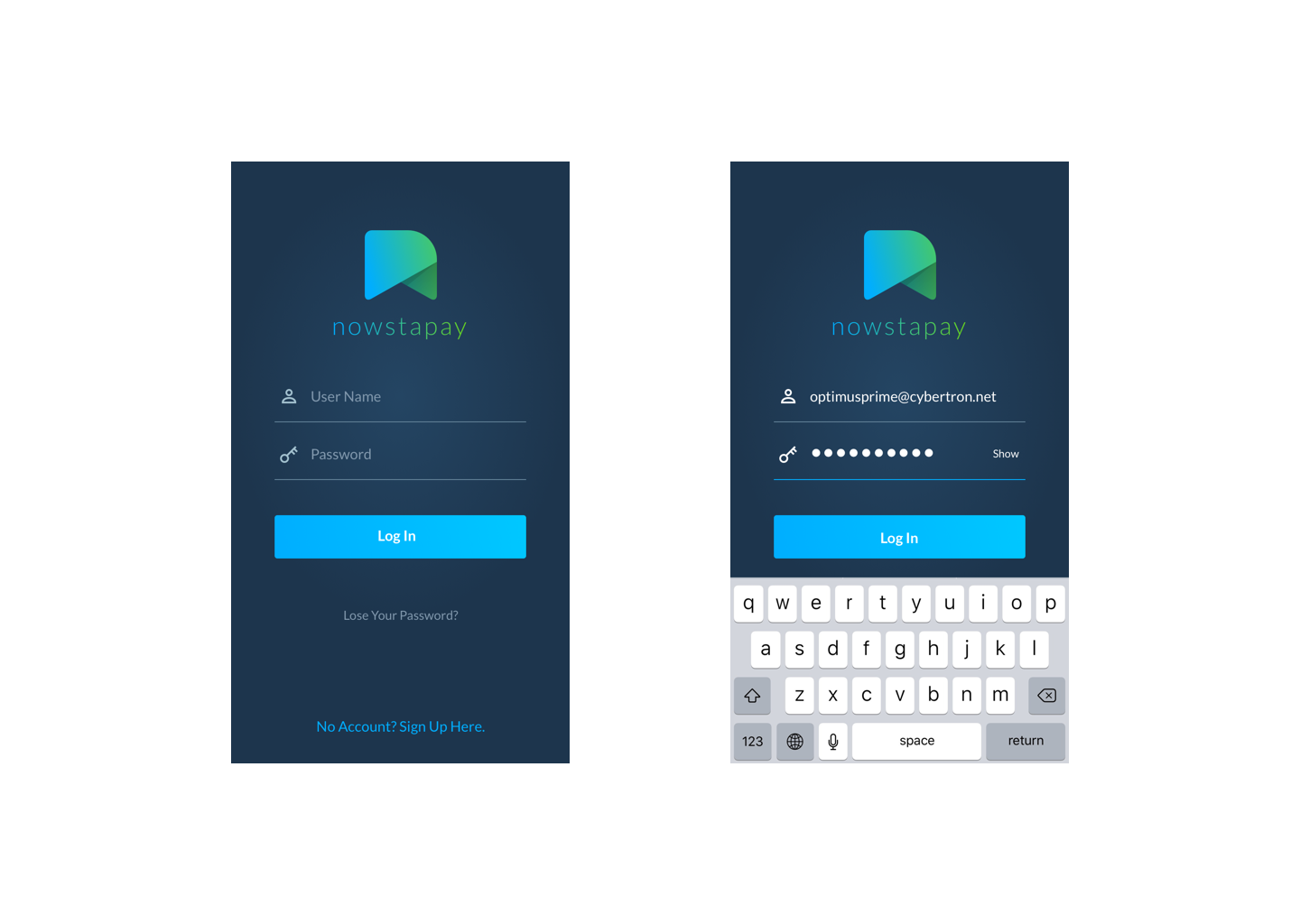
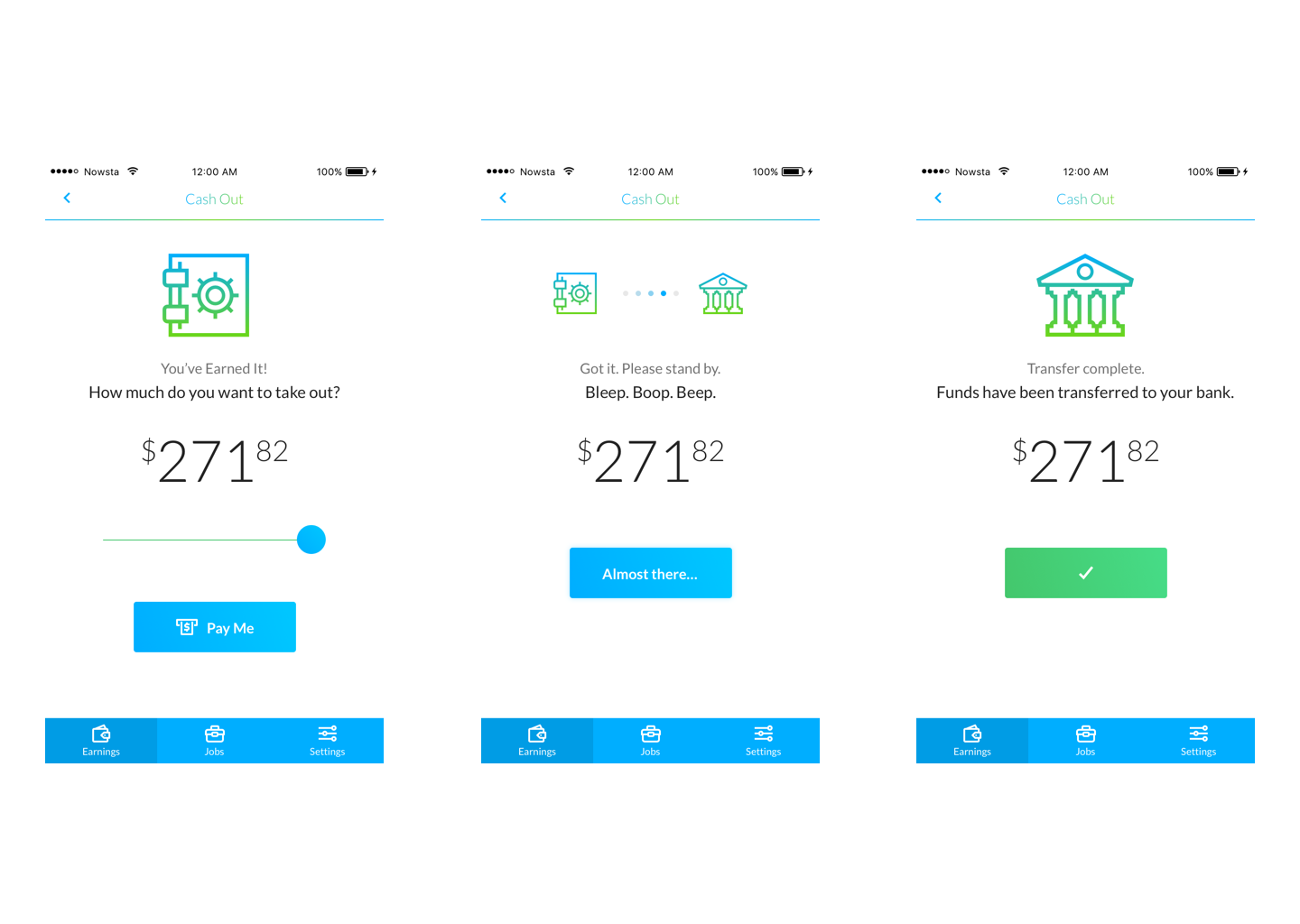
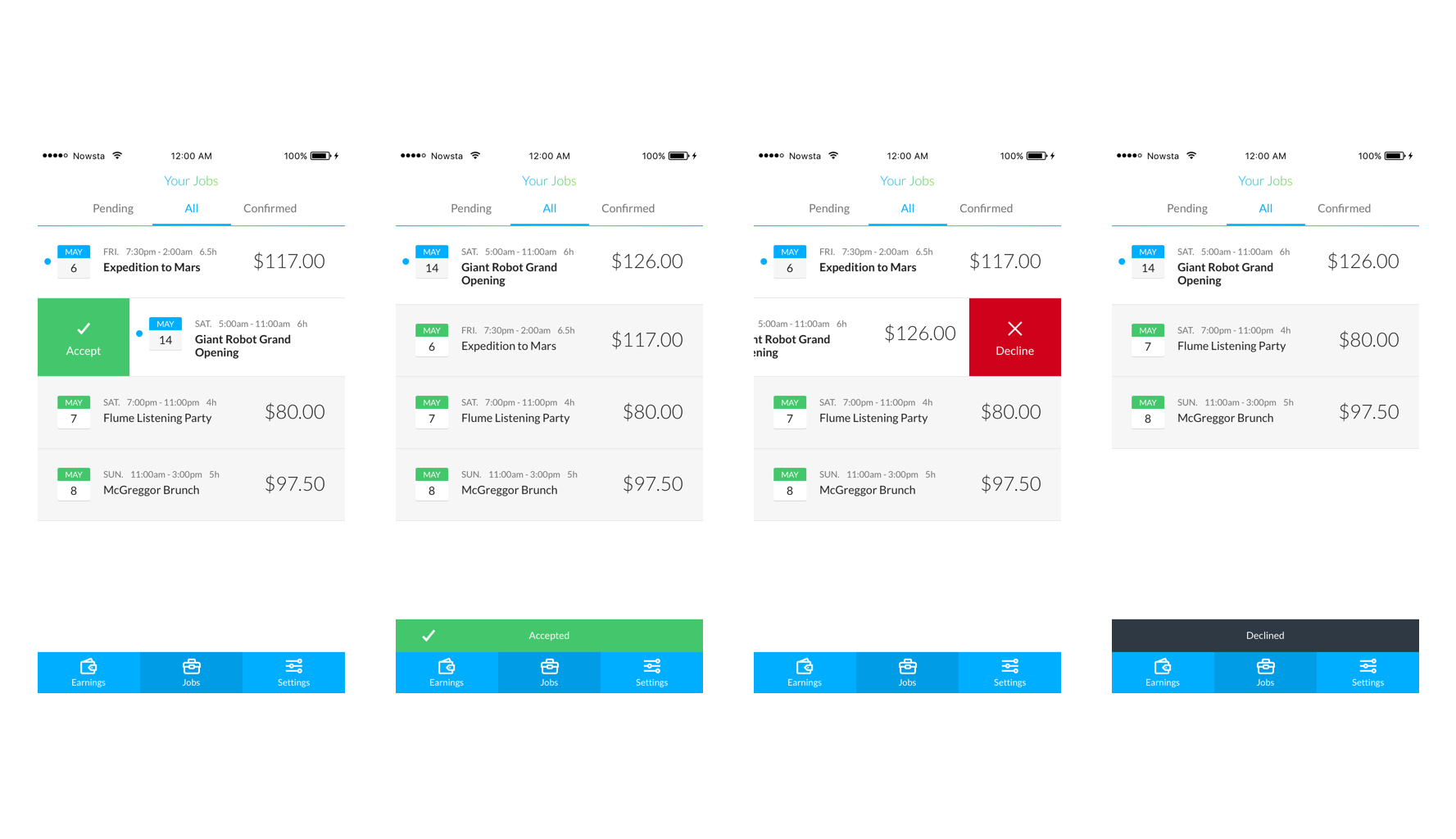
These are some iterations of the mobile app, which is primarily targeted for workers, and allows them to respond to availability checks, accept or reject jobs, and track their earnings. Future uses for the coordinator-facing mobile app are to allow them to see who has checked in or out of an event location, and whether workers are present for their shifts.
client handouts
I created some one page handouts for onboarding new clients. These documents aim to explain the logistics platform and payments platform in a concise way, and to present a value proposition to the potential client.
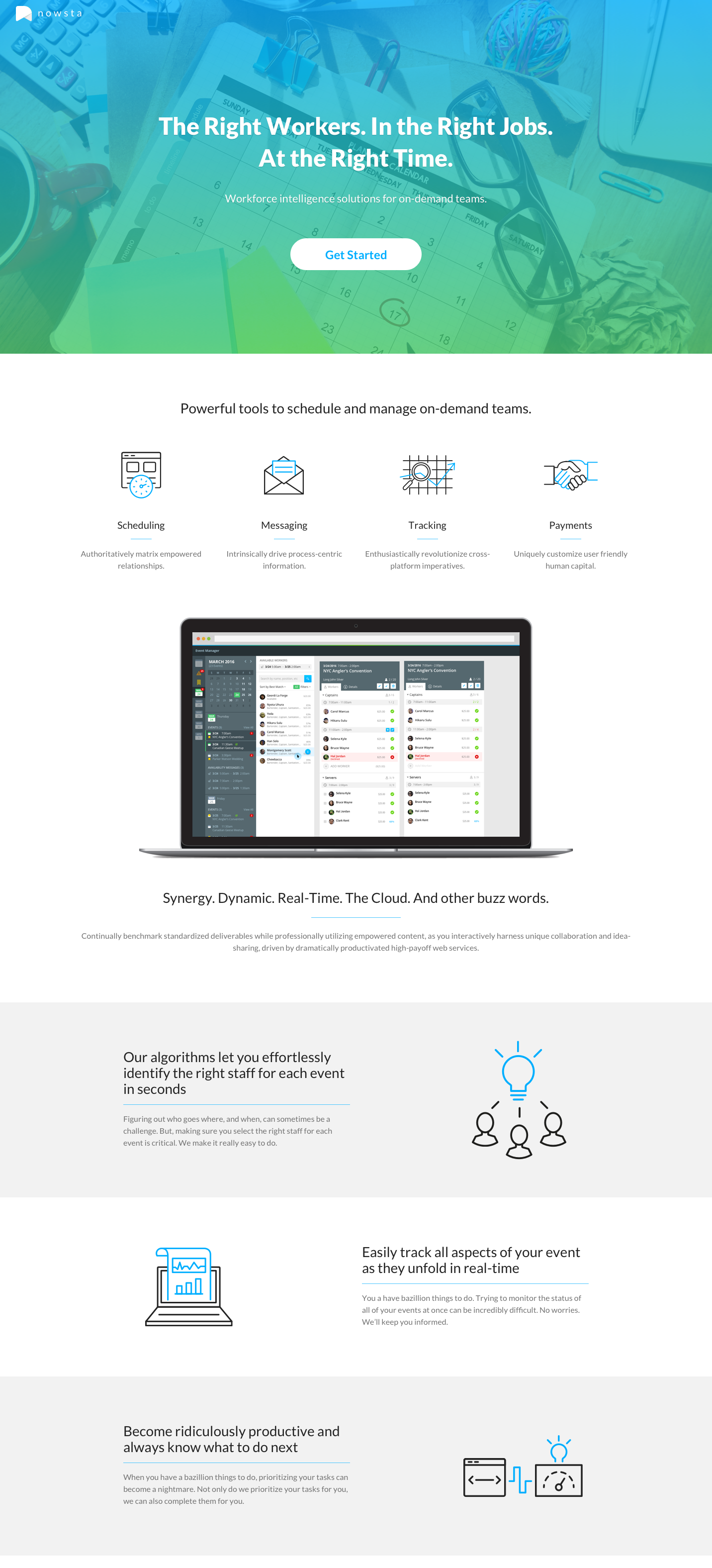
website redesign
illustration
I made this illustration for Nowsta's website. Nowsta works with a variety of clientele (catering companies, photographers, modeling agencies, florists) and provides them with a logistics and communications platform to organise and make the best use of their workers. The before and after illustration show how Nowsta empowers 1099 workers to find jobs and improve their quality of life.