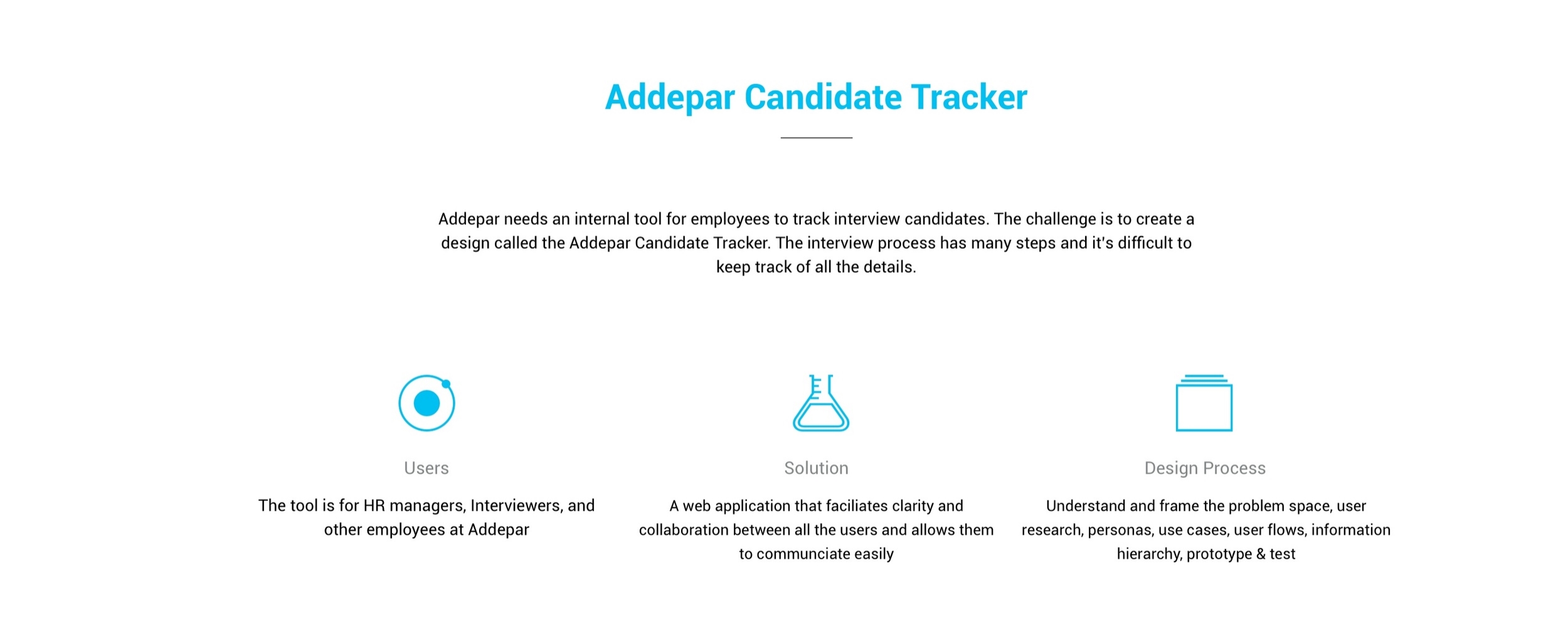
Addepar
Applicant Tracking System
overview
This design challenge was completed over one weekend. Addepar needs a web app to track candidates that apply to positions at their company. Only employees at Addepar will use the software. My design process included understanding and framing the problem space, conducting user research through 3 interviews, creating use cases and user flows, sketching wireframes and prototyping hi-fidelity mockups.
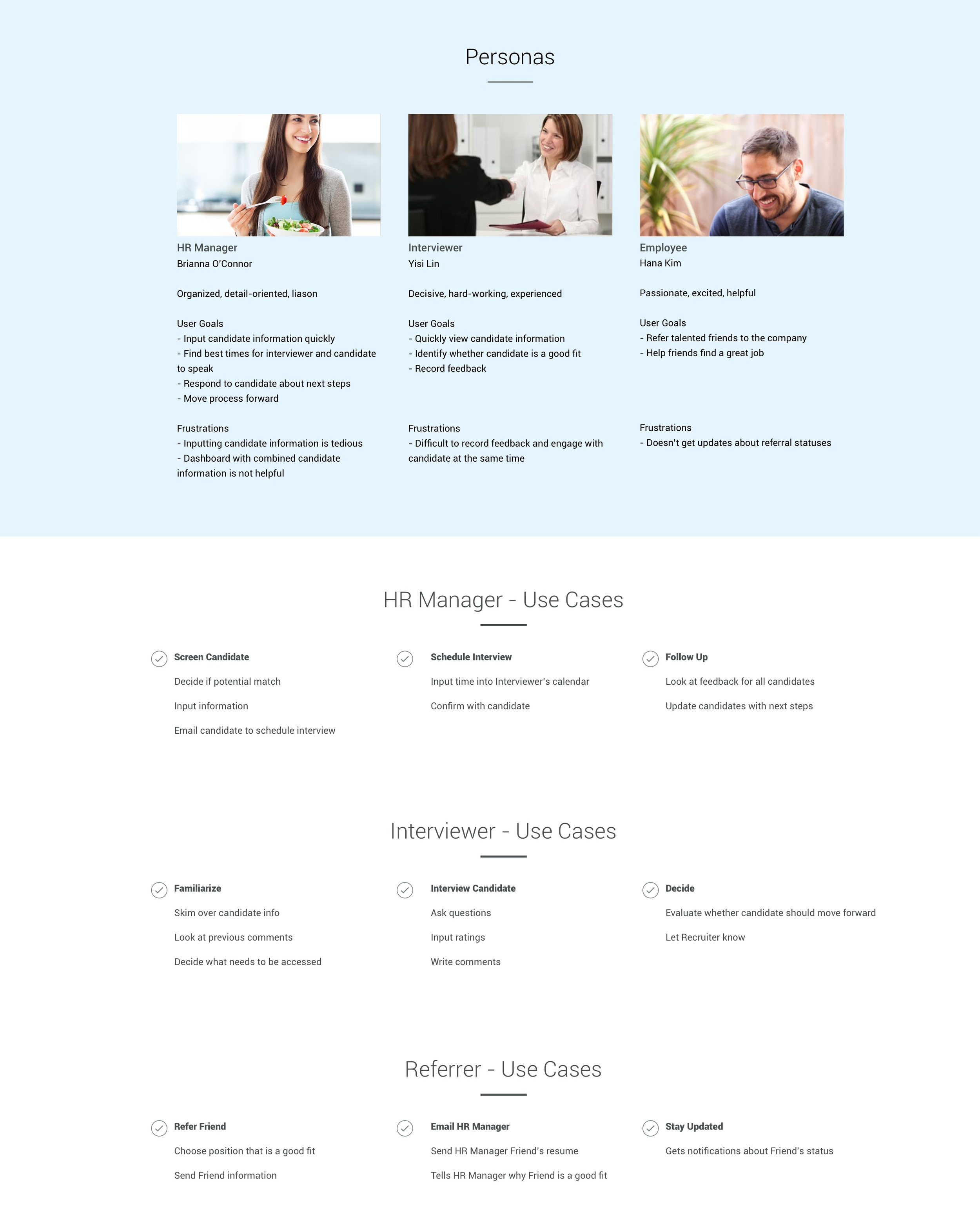
Research
I conducted 3 interviews to understand user needs and frustrations. I asked users to walk me through their process, identified what they felt could be improved, asked how they kept track of tasks they needed to complete. I used the interviews to create personas and identify use cases.
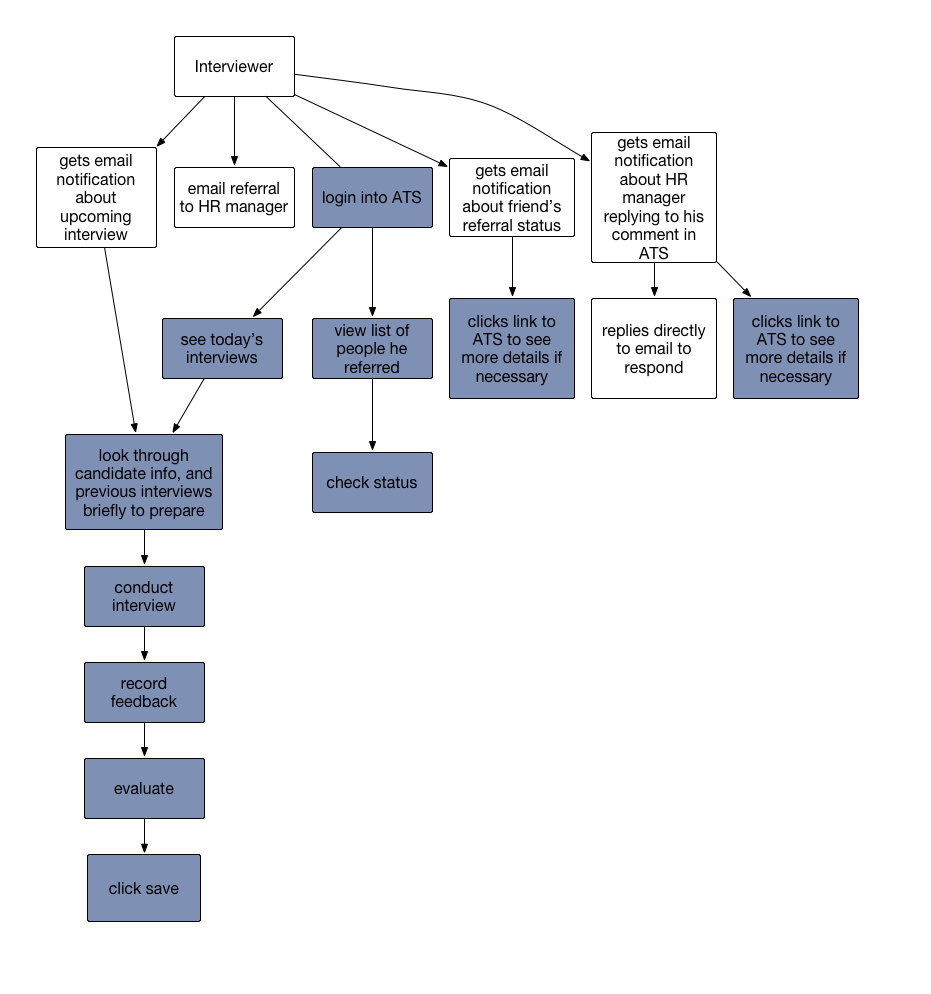
User flow
I used omnigraffle to map out the user flows. I combined the Interviewer and Referrer users since most employees take part of the interview process and are also interested in referring their friends and family.
I realised that many of the interactions start outside the system of the web app. HR Managers, Interviewers and Employees receive notifications through email, which then prompts them to either reply through the email, or login to the ATS to take further action. The users are not always checking their notifications through ATS, but rather enter into it due to prompts from their google calendar (used to keep track of their schedules) or through email notifications. I used blue to show interactions that occur inside the system, and white to show interactions that occur from outside.
hr manager flow
interviewer flow
wireframe & sketches
The main challenge of this project is to convey to the HR manager what actions she needs to take in order to move each candidate through the pipeline. There are 5 stages each candidate goes through during the full interview process. After each stage the HR manager needs to take an action to allow the candidate to move onto the next stage.
However, due to the amount of different positions and different candidates applying for each position, it's very difficult to make sense of what action needs to be taken at each stage.
The 5 stages each candidate goes through is shown above. Underneath those 5 stages (Applied, Phone Screen, Phone Interview, Onsite Interview, Offer) are the possible statuses that can be attached to each candidate as they go through the 5 stages. The HR manager needs to take action to move the candidate through each status, and also onto the next stage of the interview process.
Due to the time constraints on this project, I simply sketched my wireframes on paper instead of creating digital wireframes. I thought about ways to convey what action the HR manager needs to take at each stage for each candidate and how to make this information very clear since there is so much going on simultaneously.
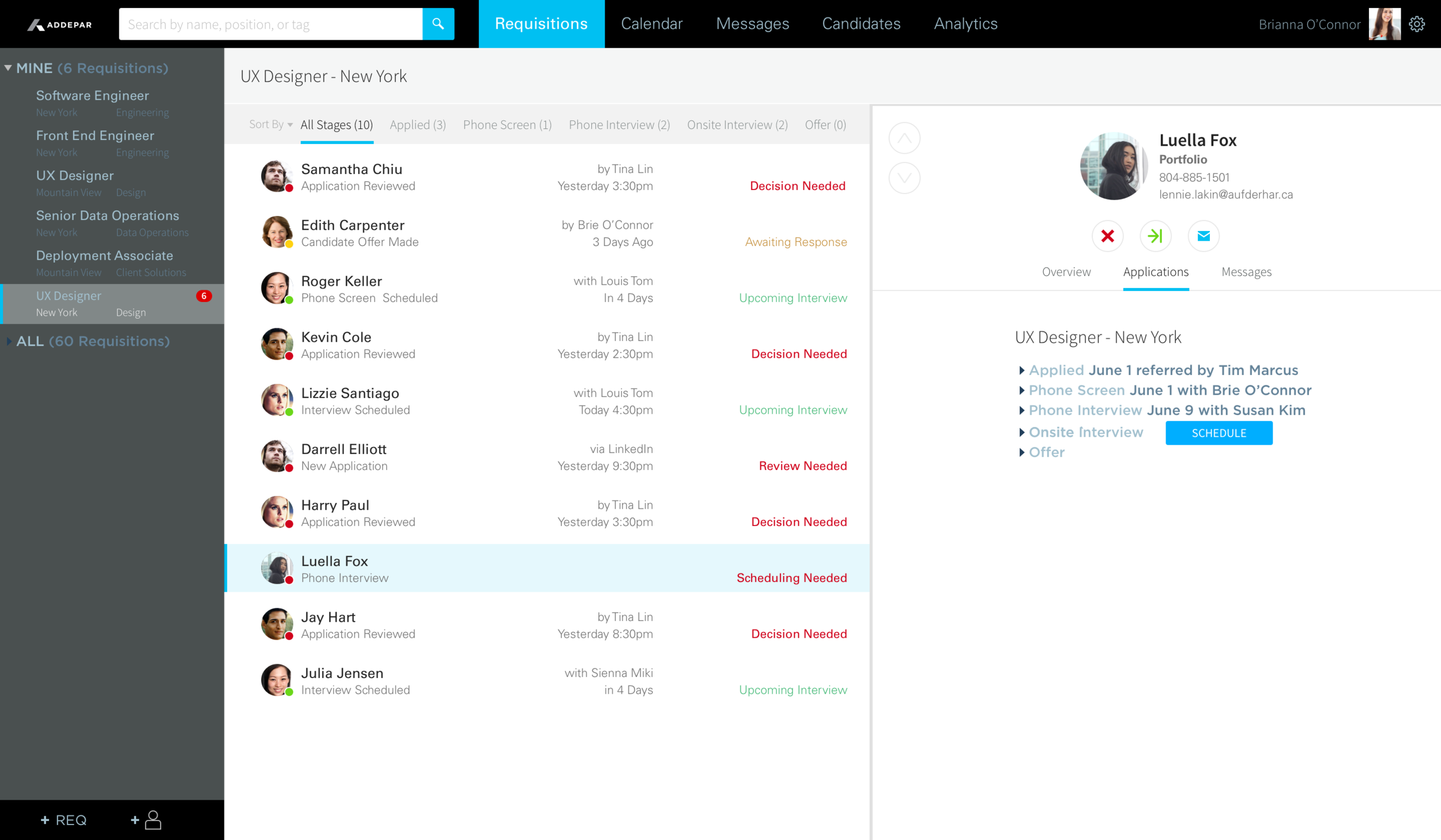
user interface - HR manager
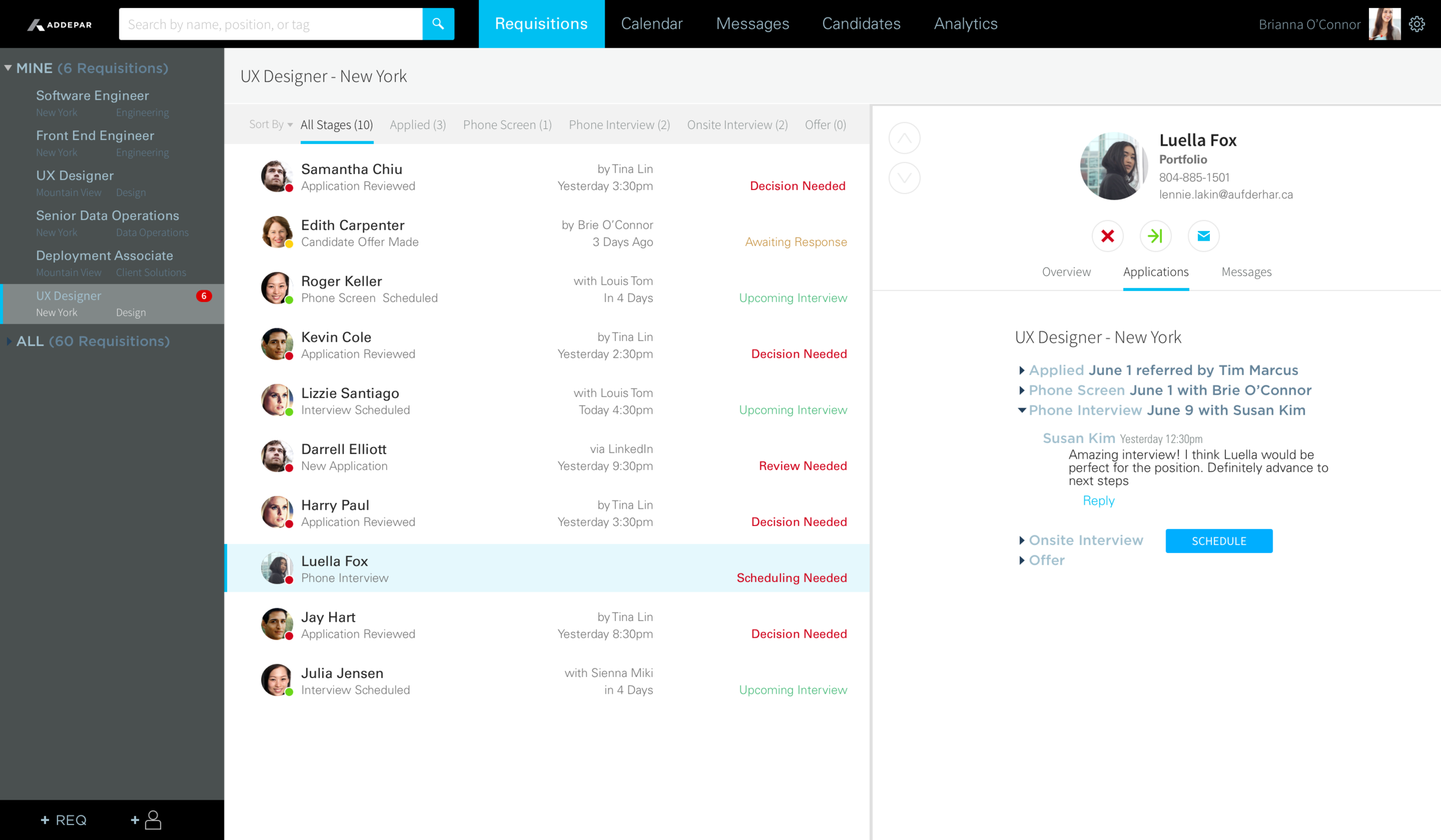
During my interview with the HR manager, I discovered that she did not find the existing system's dashboard to be useful because it contained too much consolidated information. The existing dashboard contained information about all different positions, and all the candidates within each position. For this reason, I decided to organise the information I showed by the position. I also divided the requisitions up by "mine" and "all" because the HR manager mentioned that she had specific requisitions she was responsible for, but that she would occasionally look at other requisitions if a co-worker needed help.
On the left sidebar, the HR manager will see a red notification showing the number of actions that need to be taken for each position. This way, she does not need to click into a position to view it unless it has a notification besides it.
In the UX Designer requisition, the HR Manager can see that 6 actions need to be taken. Each candidate's status is shown directly beneath their name, since this is the most important piece of information. The red colour indicates that an action needs to be taken. Green indicates that no action needs to be taken, and that the HR manager has already scheduled whatever is upcoming. Yellow means pending, and that the system is waiting on a response from the candidate.
The HR Manager can click on the candidate to look into their file, and expand each row to see information about previous stages of the interview. She can archive, message or advance the candidate onto the next stage. On the right, the HR Manager can clearly see what the next action she needs to take is. In this case, it is to schedule the Onsite interview for Luella Fox.
The HR manager can also click the up and down arrows in the right preview bar to switch between candidate files. One of the frustrations the HR manager expressed in her interview was that it was difficult to tell where in the current system she was due to the layers in pages. For this reason, I did not want to use breadcrumbs to orient the user, but rather use layers of view panels to provide additional information as necessary.
After the HR Manager clicks "schedule" for the onsite interview, she can select the interview time, location and Interviewer who will be speaking to the candidate. As the HR manager types in the Interviewer name, the system will suggest possible Interviewers so she can just click on the correct one.
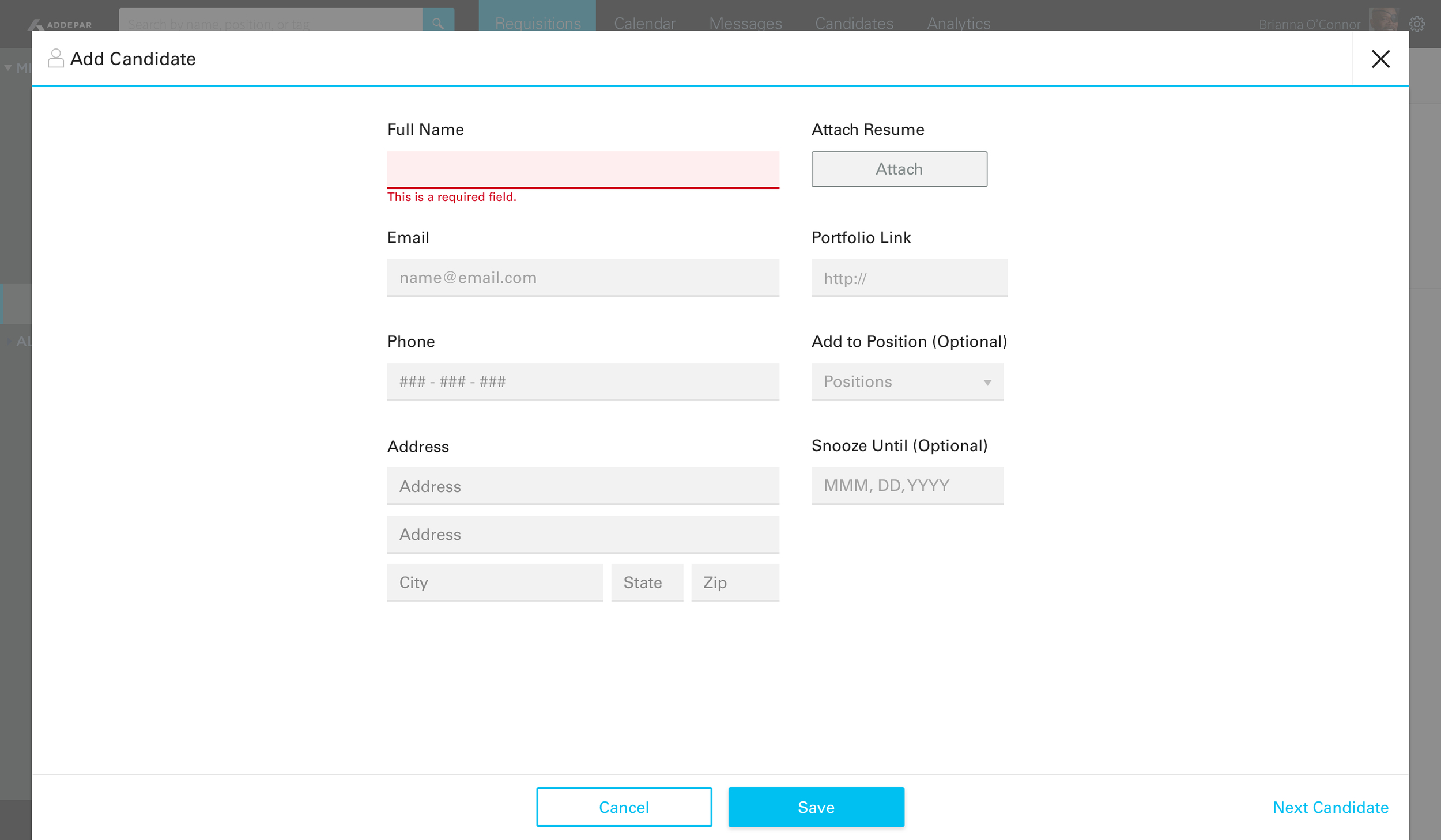
To add a candidate, the HR Manager clicks the button on the bottom of the left bar. I chose to use a modal screen to input candidate information since the other information isn't relevant to add a new candidate. Since one of the frustrations she revealed through the interview was that it's tedious to input information for many candidates, I also included a "next candidate" button on the right bottom of the modal window. This allows the HR Manager to input many candidates at once without having to open a new modal each time.
The "snooze until" option is for candidates who are not currently available for a position until a later point in time. It allows the system to send the HR Manager a notification to remind her when that candidate is available so she can reach out.
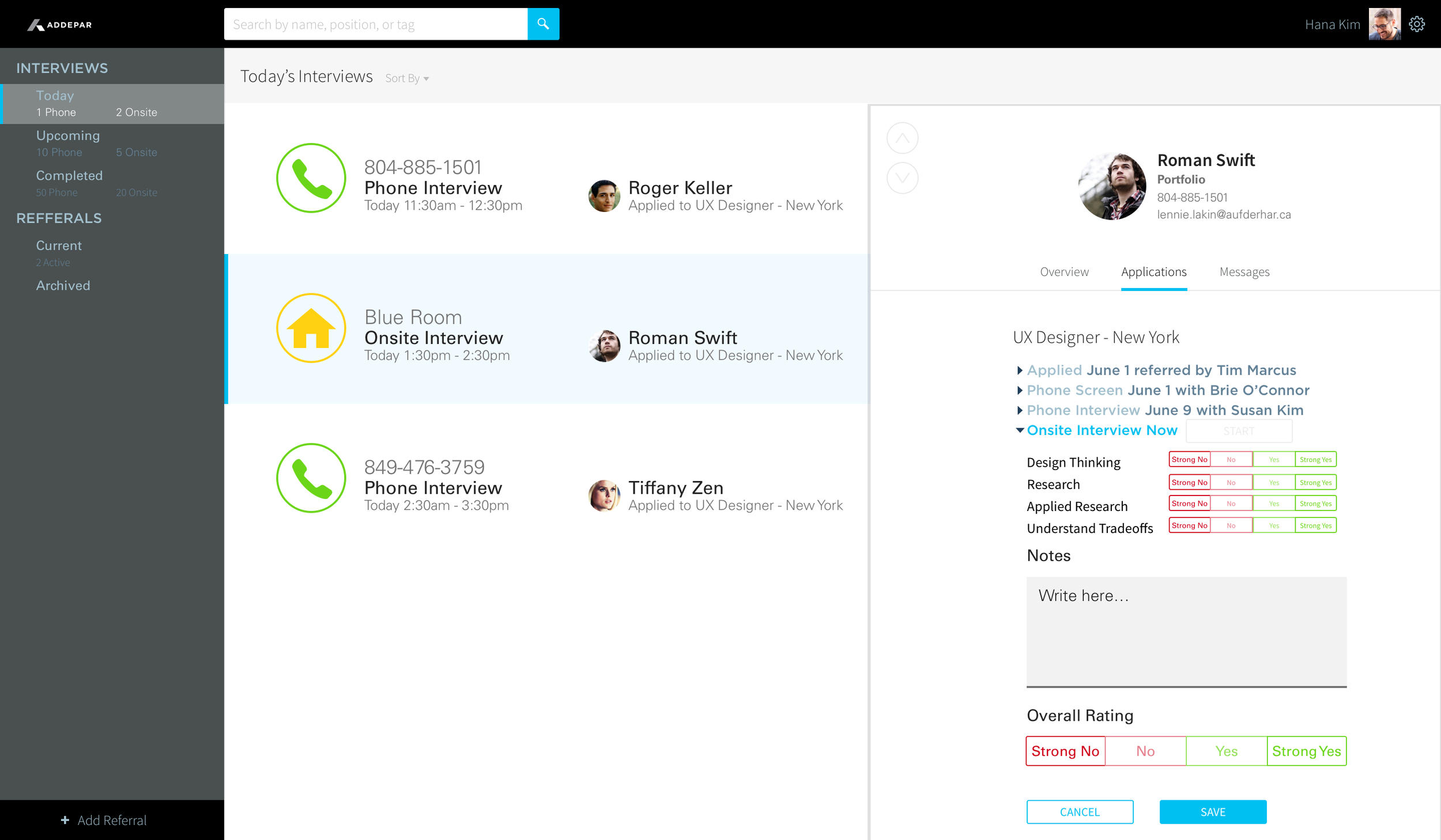
user interface - Interviewer
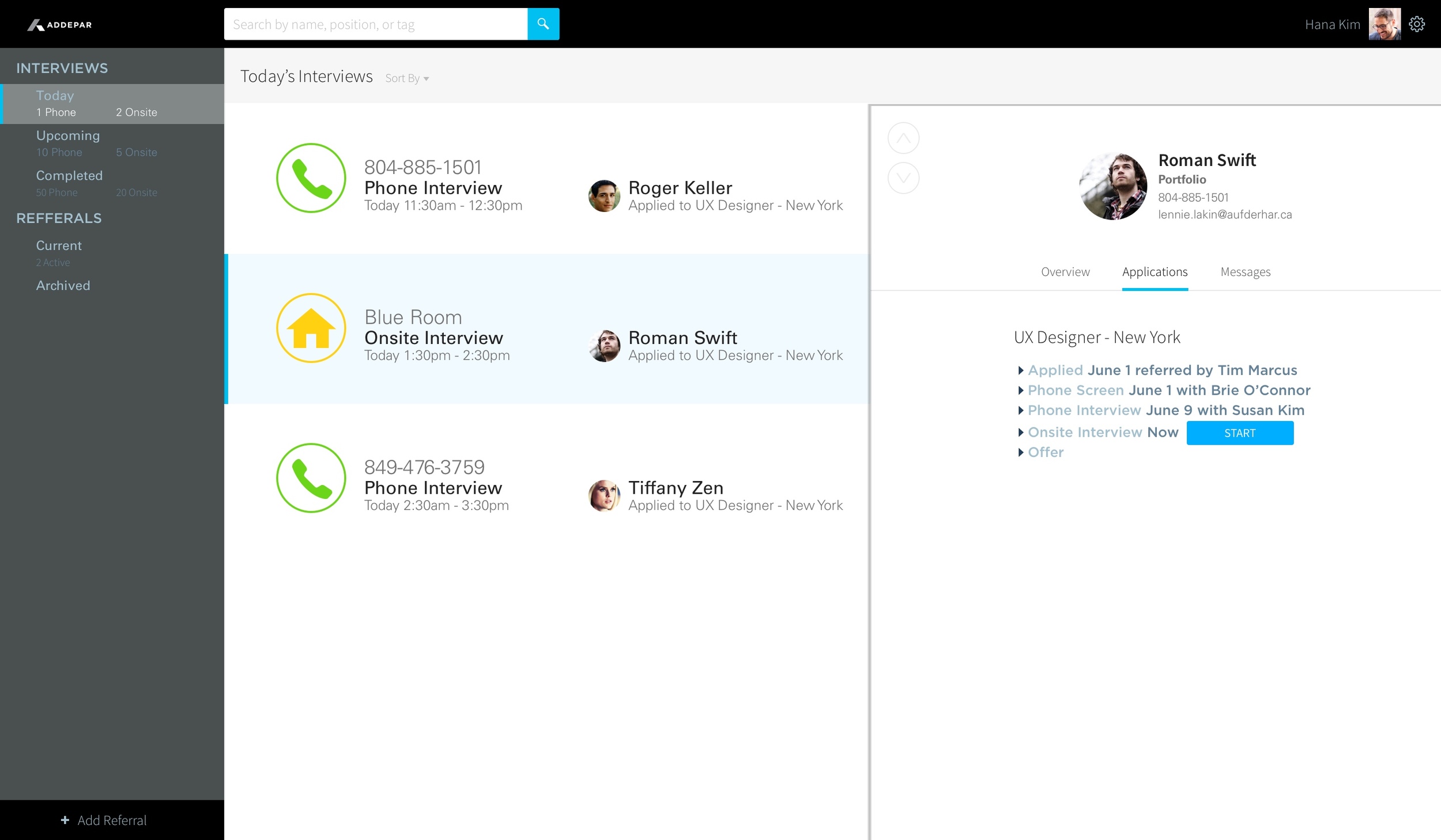
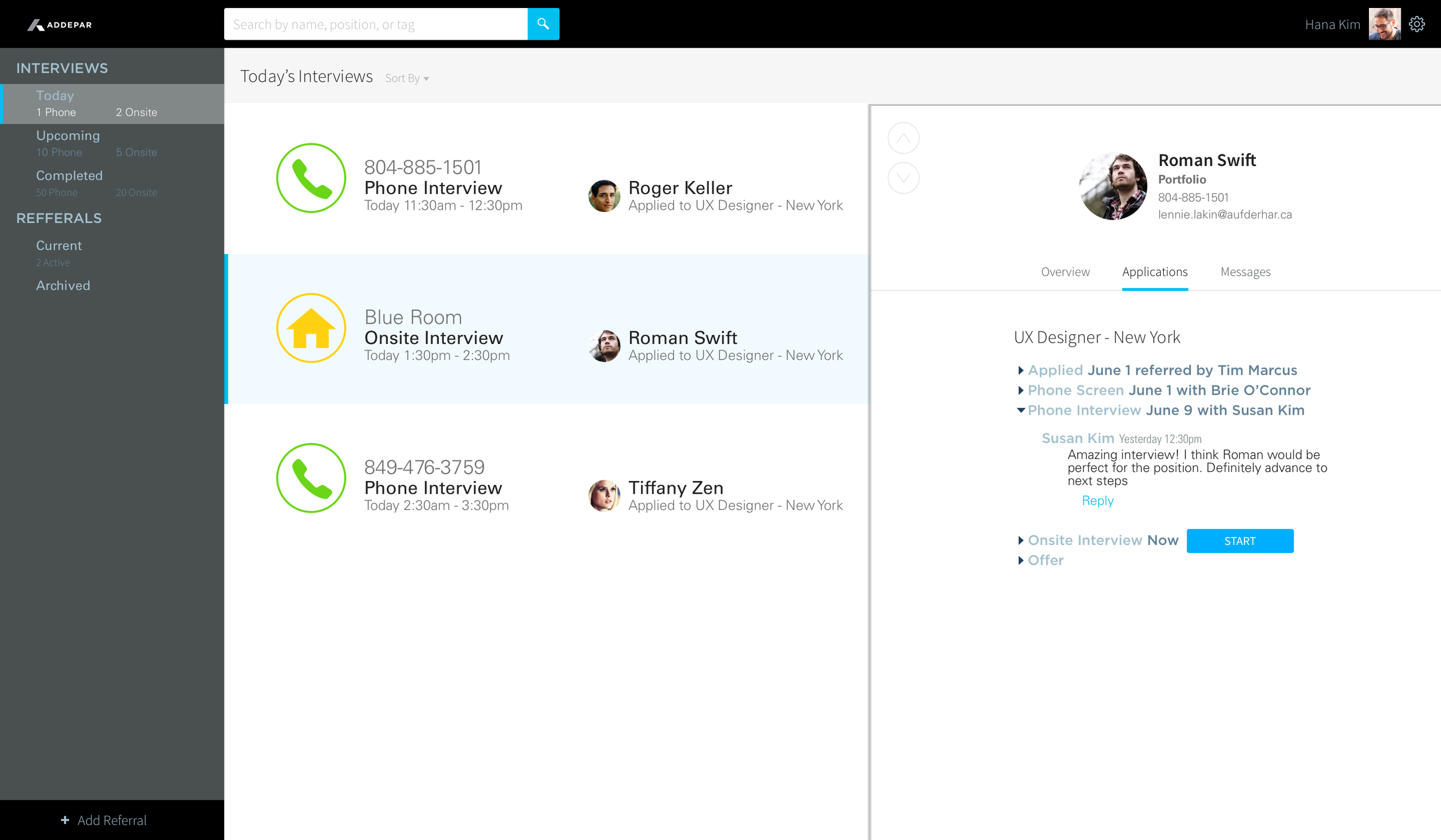
When the Interviewer first logs in, he can see notifications in the right panel. He will see comments about candidates he has interviewed in the past, as well as new interviews for which he is scheduled. He can reply directly to comments in the panel.
The most important information an Interviewer needs to know is what interviews he has today and in the future, and whether those interviews are on-site or over the phone. One of the main frustrations Hana identified in his interview was that it took a long time to look through candidates when deciding whether to move them on to the next stage. He said he needed to open each candidate file and then click on links to their portfolio. In order to speed this up, I used the same up and down arrows as the HR Manager interface to allow Hana to switch between candidates in the right panel without losing his place in the UI.
Just like the HR Manager interface, the Interviewer can easily expand to see comments from previous interview rounds. This allows him to avoid asking the same questions again, and to understand what new areas he should explore in his interview with the candidate.
Once the Interviewer has familiarised himself with the candidate, and possibly looked through the candidate's portfolio again through the link, he presses start to begin the interview. Addepar uses a 4 point scale to rate candidates (strong no, no, yes, strong yes). There is also space for the interviewer to write any notes or comments.
If the Interviewer wants to refer a friend, he can click the +referral button at the bottom of the side bar. He will enter a modal window where he can input notes about why he thinks his friend would be a great candidate. If he wants to refer multiple people at once, he can click "next referral" at the bottom right of the modal. The HR manager will receive a notification in her email as well as in her ATS, and the referred friend will receive an email notification.
next steps
I would test the prototype with HR Managers, Interviewers and Employees at Addepar. Other use cases that need to be considered, researched and resolved are:
- candidates that apply to multiple positions (same position and multiple locations, or many different positions)
- ranking or rating system for candidates
- notification or reminder for candidates that have stayed in the same stage for many days
- deadlines for filling positions
- candidates that apply to "general positions at Addepar" rather than a specific position
- template for default messages (rejection, next step, scheduling)
- scheduling across different time zones
- identifying necessary notifications shown in notification panels, as well as spacing and composition
- additional information needed for main panels (tags, current company of candidate)
- importance of notes (personal notes for the interviewer e.g. candidate has an offer from another company so we should expedite the process)
- consolidation or management of different messaging channels (in person, web app, email, slack)